Reforzando un estilo o convención de código
Vemos todos los días debates sobre usar " o ', usar ; o no usarlo, usar tabs o espacios para identar el código...lo peor es que estos debates siempre habrán, son guerras santas 🔪
De hecho es algo estos no son debates de los cuales dices bueno no importa..., estos debates sucederán porque la mayoría de desarrollos o mantenimientos de software implican un equipo. Y cuando hay equipos, siempre hay discrepancias. Es importante que el equipo (o incluso la organización en general) defina un estándar común. De lo contrarío, tendrán código como:
// código real de un sistema legado (adaptado a Javascript)
// contracts-component.js
// ...
// programado por desarrollador 1
getState(contracts) {
return
contracts.getMcotoEstado()==3 ? messages.getProperty("suspendedSing"):
(contracts.getMcotoEstado()==2 ? messages.getProperty("dismissedSing") :
messages.getProperty("activeSing"));
}
// programado por desarrollador 2
ultimoValorAmpliacion(contract) {
const services = ctx.get('contractsDatesService');
const contractDate = services.ultimaAmpliacion(contract);
if(contractDate==null) {
return null;
}else {
return contractDate.getDfecontValor();
}
}Podemos ver que ambos desarrolladores usan distintas convenciones, por un lado el desarrollador 1 usa comillas simples (" en getState) mientras el desarrollador 2 usa con comilla dobles (' en el otro método ultimoValorAmpliacion), ademas de un else sin identación. Imaginate estas incosistencias esparcidas por todo el código fuente. Por eso es importante definir lo más antes posible una convención de código para el equipo, siguiendo el principio de uniformidad.
Aún así es usual que el equipo rompa estas convenciones, por distintos motivos (un nuevo desarrollador entra al equipo pero no está al tanto de las convenciones o un desarrollador se olvida de una regla de la convención) por ello es importante en lo posible que estas convenciones sean reforzadas por herramientas.
Usando un formateador
Hoy en día la mayoría de lenguajes de programación tienen herramientas para dar que noformato a tu código, usando algúna convención usual pero con capacidades de configurarlo según sea necesario. Por ejemplo, en Go tenemos fmt, en Java google-java-format, en Javascript prettier...
Si el equipo decide usar comillas simples y no usar punto y comas (si para tu lenguaje es opcional, como en Javascript, entonces para que usarlo no?), si usaramos prettier como herramienta para dar formato, podríamos indicar esas reglas de formato quiza creando un archivo .prettierrc como el siguiente
{
"semi": false, // no semicolon (punto y coma)
"singleQuote": true // si comilla simple
}Luego simplemente podremos formatear nuestro código usando el comando prettier contracts-component.js. Cualquier miembro del equipo simplemente repetira este comando, no tendrá más que darle formato m anualmente.
Nota para que todo el equipo use las mismas reglas, es importante que este archivo sea compartido. Es más debe estar versionada, usando por supuesto una herramienta de versionamiento (como git). En general, todo debe estar versionado, no solo el código fuente, sino esquemas de bases de datos, migraciones, scripts de despliegue...cada vez más versionamiento.
Aunque se haya mejorado en gran manera el desarrollo muchas cosas se pueden mejorar.
Mejorando el flujo de desarrollo
En el mundo del desarrollo, una de las cosas que buscamos es automatizar cosas recurrentes, no solo del negocio, sino tambien de nuestro trabajo de desarrollo. Automatizar la ejecución de pruebas, el despliegue de nuestras aplicaciones... en nuestro caso podemos automatizar la ejecución del formateador.
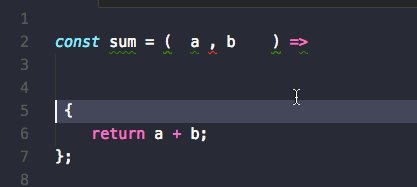
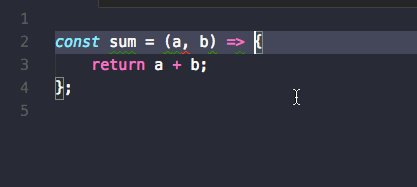
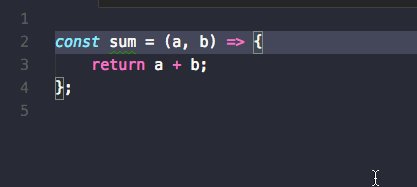
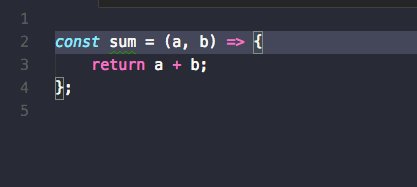
Por ejemplo, podemos instalar un plugin a nuestro IDE o editor para que cada vez que guardemos un archivo le de el formato a nuestro código.

Si usaramos vscode, usando el mismo ejemplo anterior, podríamos agregarle un par de configuraciones, para hacer el flujo más dulce 🍰. Por ejemplo, podríamos instalar integrarlo con prettier instalando un plugin y luego simplemente poner:
{
// En el archivo .vscode/settings.json
"editor.formatOnSave": true
// ...
}Y cada vez que guardemos un archivo, automaticamente se dará formato 😃.
Sin embargo, muchas veces nuestro editor no posee una integración al formateador de nuestro gusto o incluso puede que usemos un generador de código (por ejemplo un CLI de algún framework como Laravel o Angular) que genera un par de clases con el fin de facilitarnos escribir código, pero que lamentablemente genra código que no sigue nuestras convenciones. Por estos motivos, muchas veces es recomendable agregar un check antes del commit, muy similar a la técnica de pre-commit build checks, que dará formato a nuestro código antes de dar un commit.
Siguiendo el ejemplo de usar prettier, facilmente podríamos agregar husky para ello. Agregando a nuestro package.json lo siguiente:
{
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,css,md}": ["prettier --write", "git add"]
}
}Otro punto importante que a menudo veo usar en varios proyectos, es la integración del formateador con el linter que uses(como SonarQuobe, EsLint), más por regla general, evita que tu linter tenga que ver con el estilo de formato de tu código, sino que solo ayude a detectar bugs y quiza un estilo de programación (por ejemplo, usar siempre constantes o en lo posible usar operadores ternarios en vez de if/else).
